横浜JSTDDハンズオンに参加しました。#JSTDD
横浜JSTDDハンズオンに参加してきました。 概要は、JavaScriptのテスト駆動開発についてのあれこれについてで、
会場の「タネマキ」は、なんかワクワクするカッコいいところでした!
当日のつぶやきまとめはこちら
横浜JSTDDハンズオン #JSTDD つぶやきまとめ - Yukarin’Note
##@kyo_agoさん発表
###TDDって?
まずは簡単なアンケート
今日のハンズオンが初TDDの人?
初TDD率は、5/20人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012JavaScriptのテストをしたことがある人? ※初TDDの人を含まず。
JavaScriptのテスト 3/15人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012JsTestDriverを使ったことがある人?
JsTestDriverやったことある率は、3/20人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012そもそもテストって?
「プログラマがおこなうホワイトボックステスト」って、1.開発的アプローチ(TDD)、2.ドキュメント的アプローチ、3.品質担保的アプローチ #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012###JsTestDriverについて

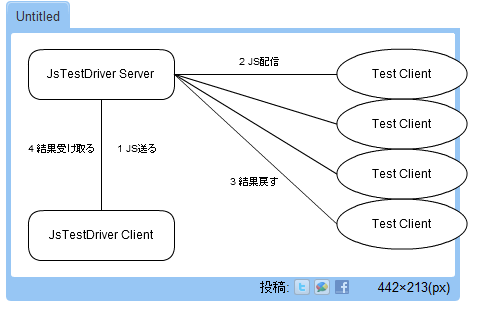
JsTestDriverについての説明と、テストをハンズオン形式で実施。
ハンズオンの手順、設定ファイル、プロダクトコード、テストコードは、
こちらに沿ってやりました。
テストコードの書き方、流れ、設定のTips、loggingなどなど
なかでもドキュメントやヘルプにもでてこないオプションがでてきて新鮮でしたw
これは「変なことをやりたかったらJSTestDriverのコードを読もうぜ」フラグ…… #JSTDD
— さねゆきさん (@saneyuki_s) 2月 26, 2012Google ProjectのWikiを読むよりもコードを見たほうが色々わかるよ、って
###Sinon.jsについて JsTestDriverで非同期処理のテストを使用とすると、 (かなり)難しいことになるようなので、
jsTestDriverで非同期テストの設定を書くのはあまりに面倒なので向いてない(かも) #JSTDD
— gochoさん (@gocho) 2月 26, 2012Sinon.jsでやったほうがいいところも(多々)あるそうです。
この辺りは適材適所で使い分けるのがポイントのようです。
ajaxのテストは、jsTestDriverだけじゃなくて、Sinon.jsとか、jqMockとか、使うといいんじゃない? 適材適所大切。
#JSTDD
— gochoさん (@gocho)
2月 26, 2012
@azu_reさん発表
WebStormについて
私は使ったこと無かったのですが、シェアウェアのIDEなんだそうです。
#JSTDD
発表中のスライド "WebStorm指南書"
bit.ly/wbPl1J
— azuさん (@azu_re)
2月 26, 2012
有償なだけあり、豊富な機能が提供されていてとても便利そうな印象でした。@azu_reさんの資料がとても良くまとめられていらっしゃるので、詳細は こちら を見てもらったほうがいいと思います。
@os0xさん発表
jasmine-headless-webkitについて
JasmineのspecをCUI環境でいい感じにテストできるツールなんだそうです
#JSTDDのTL上に特に資料のURLがなかったので、この記事ではここまでしかかけてません、すみません
##まとめ 全体を通して、なかなかコアな話が聞けてとてもためになりました。
を去年読みはじめてから、もっと勉強しよう、と思いつつなかなか手がつけられずにいたので、とてもいい機会になりました。
今回の内容を踏まえつつ、Jenkinsとからめてビルドパイプラインを構築するのが当面の目標ですね。
Latest post:
- OpenWhiskのScala sbtプロジェクトのgiter8テンプレートを作った
- OpenWhisk+Scalaで作るServerless Architectureとっかかり
- BluemixにPlayframeworkアプリケーションをデプロイする
- sbt、Giter8を統合するってよ
- Scala 2.12.0でSAM型






