JavaScript
- Sublime text2でjshintプラグインを使う (09 Sep 2013 | Tags:
Sublime text2でjshintプラグインを使う )Sublime text2でjshintプラグインを使う

インストール手順
基本的にSublime-JSHintのGithubのREADMEの通りです。 以下の手順はMacの場合のものです。
node.jsのインストール
JSHintを実行する為に、Sublime Textとは別にnode.jsがインストールされている必要があるようです。
Sublime-JSHintのインストール
Sublime Text package managerを使った方法と、マニュアルでのインストール方法がありますが、今回はpackage managerを使ってインストールしました。
- Cmd+Shift+P
- install と入力し、 Package Control: Install Package を選択
- js gutter と入力し、 JSHint Gutter を選択
動作確認
適当なJavaScriptファイルをSublime Textで開き、
- Cmd+Shift+P
- JSHintを選択
これでラインナンバーの左側にJSHintの警告マークがでればOKですが、手元の環境では以下のようなエラーが出てしまいました。

node_pathの設定
上記のエラーはnode.jsのパス設定がうまくいっていないためのエラーのようです。 GithubのREADMEでもこういった現象が起きることが書かれていました。Oh noez, command not found!
READMEの記述にしたがいnode_pathを設定します
- Cmd+Shift+P
- jshint と入力し、Set node Path を選択
JSHint.sublime-settingsが開き、デフォルトの設定は以下のようになっています。
{ // Simply using `node` without specifying a path sometimes doesn't work :( // https://github.com/victorporof/Sublime-JSHint#oh-noez-command-not-found // http://nodejs.org/#download "node_path": "/usr/local/bin/node", // Automatically lint on edit (Sublime Text 3 only). "lint_on_edit": false, // Automatically lint when a file is saved. "lint_on_save": false }上の”node_path”がnode.jsのパス、真ん中の”lint_on_edit”は編集時の自動lintの設定、下が保存時の自動lintの設定。
ちなみに、私の環境ではnode.jsのインストールパスは上記のデフォルトパスと同じになっていました。 設定からすると動くはずの用に思えます。
リンク元のパスを設定
“sublime node.js not found”でググってみたところ、Sublime-HTMLPrettifyに参考になりそうなissueがありました。
Node.js was not found when it is there
このissueのコメントを漁っていくと、それっぽいコメントがありました
このコメントによると、 /usr/local/bin/node のリンク元 /usr/local/Cellar/node/0.10.15/bin/node と設定したらうまくいった、らしい
これを参考に、ls -l /usr/local/bin/node の結果を、JSHint.sublime-settingsのnode_pathに設定し、再起動したらJSHintが動きました。
とりあえずめでたしめでたし
ただ、このissueのコメントだと同じくMacでも/usr/local/bin/nodeで動いたケースもあるようなので、詳細は不明ですね。。
LinkLatest post:
- OpenWhiskのScala sbtプロジェクトのgiter8テンプレートを作った
- OpenWhisk+Scalaで作るServerless Architectureとっかかり
- BluemixにPlayframeworkアプリケーションをデプロイする
- sbt、Giter8を統合するってよ
- Scala 2.12.0でSAM型
Recent Books:
- node.js+JSDoc3によるインラインAPIドキュメントの生成 (30 Oct 2012 | Tags:
node.js+JSDoc3によるインラインAPIドキュメントの生成 )node.js+JSDoc3によるインラインAPIドキュメントの生成

謝辞
以下の記事を参考にさせていただきました。感謝です。
JavaScriptのドキュメンテーション
今回は「JavaScriptでコメントを書くときどうすればいいんだ?」という疑問から出発しました。 Javaだと、JavaDocの形式で書いておけば、Eclipse等のIDEを使うと対象のメソッドをわざわざ見に行かなくともコメント、引数、戻り値が見れて便利です。
またJavaScriptの場合、静的型付け言語のように型システムによる補助が受けられないので、個人的にものぐさからJavaScriptでいい感じにコメント・ドキュメンテーションが残せるものを調べました。
JSDoc3を使う
ドキュメント生成ルーツは色々あるようですが、今回はJSDoc3を使いました。
現状だとJSDocの後継”JsDoc Toolkit”がメジャーなようですが、さらに後継のJSDoc3を使いました。
JSDoc3のインストール
JSDoc3をインストールします。 npmが既にインストールされている前提で
npm install -g git://github.com/jsdoc3/jsdoc.gitnpmはとても便利ですね
アノテーションの記述
ドキュメントに落としたいオブジェクトの直前にJSDocアノテーションを追加します。 Javaと同じく”/**… */ “で囲まれた部分がアノテーションとなります。
タグは、”@… “で記述します。
実際にnode.js+expressのコードにアノテーションを追加してみました。
タグの種類
上記のサンプルでは@param, @return, @moduleの3種類しか使っていませんが、JSDocには他にもタグが用意されているようです。
主要属性
@param @return @extends
アクセス識別子
@private @protected @public @access
オブジェクト属性
@class @constructor @function @constant @member @enum …
オブジェクト参照属性
@static @inner
説明
@desc @example @fileoverview @classdesc …
サポート情報
@version @since @deprecated @see @author
ドキュメントの生成
JSDocを実行して、ドキュメントを生成します。
jsdoc app.jsLatest post:
- OpenWhiskのScala sbtプロジェクトのgiter8テンプレートを作った
- OpenWhisk+Scalaで作るServerless Architectureとっかかり
- BluemixにPlayframeworkアプリケーションをデプロイする
- sbt、Giter8を統合するってよ
- Scala 2.12.0でSAM型
Recent Books:
- 横浜JSTDDハンズオンに参加しました。#JSTDD (26 Feb 2012 | Tags:
横浜JSTDDハンズオンに参加しました。#JSTDD )横浜JSTDDハンズオンに参加しました。#JSTDD
横浜JSTDDハンズオンに参加してきました。 概要は、JavaScriptのテスト駆動開発についてのあれこれについてで、
会場の「タネマキ」は、なんかワクワクするカッコいいところでした!
当日のつぶやきまとめはこちら
横浜JSTDDハンズオン #JSTDD つぶやきまとめ - Yukarin’Note
##@kyo_agoさん発表
###TDDって? まずは簡単なアンケート
今日のハンズオンが初TDDの人?
初TDD率は、5/20人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012JavaScriptのテストをしたことがある人? ※初TDDの人を含まず。
JavaScriptのテスト 3/15人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012JsTestDriverを使ったことがある人?
JsTestDriverやったことある率は、3/20人くらい? #JSTDD
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012そもそもテストって?
「プログラマがおこなうホワイトボックステスト」って、1.開発的アプローチ(TDD)、2.ドキュメント的アプローチ、3.品質担保的アプローチ #JSTDD
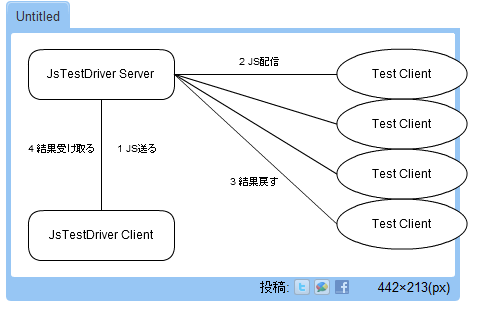
— imae (Master BBQ)さん (@modal_soul) 2月 26, 2012###JsTestDriverについて

JsTestDriverについての説明と、テストをハンズオン形式で実施。
ハンズオンの手順、設定ファイル、プロダクトコード、テストコードは、
こちらに沿ってやりました。
テストコードの書き方、流れ、設定のTips、loggingなどなど
なかでもドキュメントやヘルプにもでてこないオプションがでてきて新鮮でしたw
これは「変なことをやりたかったらJSTestDriverのコードを読もうぜ」フラグ…… #JSTDD
— さねゆきさん (@saneyuki_s) 2月 26, 2012Google ProjectのWikiを読むよりもコードを見たほうが色々わかるよ、って
###Sinon.jsについて JsTestDriverで非同期処理のテストを使用とすると、 (かなり)難しいことになるようなので、
jsTestDriverで非同期テストの設定を書くのはあまりに面倒なので向いてない(かも) #JSTDD
— gochoさん (@gocho) 2月 26, 2012Sinon.jsでやったほうがいいところも(多々)あるそうです。
この辺りは適材適所で使い分けるのがポイントのようです。
ajaxのテストは、jsTestDriverだけじゃなくて、Sinon.jsとか、jqMockとか、使うといいんじゃない? 適材適所大切。 #JSTDD
— gochoさん (@gocho) 2月 26, 2012@azu_reさん発表
WebStormについて
私は使ったこと無かったのですが、シェアウェアのIDEなんだそうです。
#JSTDD 発表中のスライド "WebStorm指南書" bit.ly/wbPl1J
— azuさん (@azu_re) 2月 26, 2012有償なだけあり、豊富な機能が提供されていてとても便利そうな印象でした。@azu_reさんの資料がとても良くまとめられていらっしゃるので、詳細は こちら を見てもらったほうがいいと思います。
@os0xさん発表
jasmine-headless-webkitについて
JasmineのspecをCUI環境でいい感じにテストできるツールなんだそうです
#JSTDDのTL上に特に資料のURLがなかったので、この記事ではここまでしかかけてません、すみません
##まとめ 全体を通して、なかなかコアな話が聞けてとてもためになりました。
を去年読みはじめてから、もっと勉強しよう、と思いつつなかなか手がつけられずにいたので、とてもいい機会になりました。
今回の内容を踏まえつつ、Jenkinsとからめてビルドパイプラインを構築するのが当面の目標ですね。
Latest post:
- OpenWhiskのScala sbtプロジェクトのgiter8テンプレートを作った
- OpenWhisk+Scalaで作るServerless Architectureとっかかり
- BluemixにPlayframeworkアプリケーションをデプロイする
- sbt、Giter8を統合するってよ
- Scala 2.12.0でSAM型
Recent Books:
- 【意訳】Play Framework 2.0とJsTestDriverによるJavaScriptテスト。 (21 Feb 2012 | Tags:
【意訳】Play Framework 2.0とJsTestDriverによるJavaScriptテスト。 )【意訳】Play Framework 2.0とJsTestDriverによるJavaScriptテスト。
Testing javascript with Play Framework 2.0 and JsTestDriverを適当翻訳でご紹介します。
元記事はこちら
qwallet.comでは、バックエンドにScala on Play2.0を使った広大なjavascriptアプリケーションを構築しています。
Scalaの開発にIntelliJ IDEAを使うようになってからは、JavaScriptでも同じように使っています。
これにより、IntelliJとJsTestDriverの統合による恩恵を受けています。
JavaScriptアプリでは、常に3つのブラウザを対象にテストをしています。

テストコンソールにはテスト結果と、ブラウザからフェッチされたコンソール出力を確認できます。

上の試験例では、FireFox, Chromeのテストは通っていますが、Safariでは失敗しています。 サンプルでは3つのテストケースがあり、拡張した1つは2つのテストメソッドを持っています。 もしエラーが発生した場合、スタックトレースがクリッカブルになり、IntelliJはエラーの行右側に飛びます。
テストはとても速いですが、この小さなサブセットのためにChromeでは6msかかっていますが、まだ改善の余地があります。
Play2.0の親切なところは、JavaScriptファイルの自動コンパイルです。 JsTestDriverのdevモードでは、ライブラリファイルとテストケースをブラウザに送り、アプリケーションファイルはPlay2.0アプリケーションによって送られます。 Playは、ファイルの変更を検知して自動でリコンパイルします。 テストを書くときに見逃しているかもしれないものをコンパイラがキャッチしてくれ、結果としてカバレッジが向上します。
CIモードでは、JavaScriptファイルは1度コンパイルされておりPlayを経由して送られる必要がない。 この方法はとても早く、Playがバックグラウンドで実行されている必要性を低減してくれます。
qwallet.comの継続的デプロイの運用では、アプリケーションの全ての部分をテストします。 JsTestDriverはクロージャーコンパイラーとバンドルされ、fast devモードユニットテストとテスティングストラテジーのコンポーネントとして提供されています。
ところで、もし興味があったら、jobs@qwalletにメールを送ってくれ。
Latest post:
- OpenWhiskのScala sbtプロジェクトのgiter8テンプレートを作った
- OpenWhisk+Scalaで作るServerless Architectureとっかかり
- BluemixにPlayframeworkアプリケーションをデプロイする
- sbt、Giter8を統合するってよ
- Scala 2.12.0でSAM型
Recent Books:






